Are you seeking for a setting up position into the large self-control of accessibility? We will delve into genuine procedures and applications you can carry out into your style method to increase your digital items by building them inclusive to more of your buyers.
We are likely by a electronic transformation, with extra and additional businesses providing their products and services digitally.
Consumer Encounter (UX) has develop into a ton a lot more mainstream and firms have realised it pays off to be certain their web-site is optimised for usability. This is since furnishing a good consumer working experience can have a really constructive impression on their on-line conversion.
Nonetheless, have you at any time viewed as how available your website is to the millions of people with impairments?
What is website accessibility?
In short, obtainable internet style and design is the exercise of building your internet site usable by as several people as doable. As designers, we generally don’t consider about men and women who aren’t in a position to use the internet site in the same way we do, which effects in them getting a even worse working experience or even currently being not able to use your services at all.

The most up-to-date governing administration info demonstrates that 22% of individuals in the British isles – which is 14.6 million – are living with a incapacity or impairment, but there are a lot of extra folks who may possibly be temporarily impaired (broken arm or a further injury) or situationally impaired (holding a newborn in just one arm, wanting at a display in dazzling sunlight).
All of these folks want and have to have to be able to use your expert services in a way that is as frictionless as probable.
Why really should I care about site accessibility?
It is ethical
Website accessibility is the suitable thing to do. As designers, it is our obligation to make confident we design and style in a way that is obtainable to all end users irrespective of their scenario, skills or context.
As a end result, the world-wide-web can be a house which is inclusive to all, irrespective of whether they have a cognitive incapacity, visible impairment or physical disability.
To comply with the legislation
The United kingdom has internet site accessibility legal guidelines in spot. In 2018, the British isles governing administration manufactured it the legislation for the internet websites of central federal government and community governing administration organisations, some charities and other non-authorities organisations to be coded and built to fulfill the web accessibility benchmarks, Web Articles Accessibility Tips (WCAG 2.1)
All British isles company vendors have a legal obligation to make sensible adjustments underneath the Equality Act 2010 or the Incapacity Discrimination Act 1995 (in Northern Eire).
If providers fail to make acceptable adjustments, they could be taken to court. In 2019, a blind buyer successfully sued Dominos Pizza for not furnishing him with an obtainable encounter.
Positive business enterprise impact
Of system, enhancing accessibility to your internet site can also reward your organization in a variety of strategies:
- It will allow extra of your users to move as a result of your conversion funnel.
- Clean code (which improves accessibility) increases your website pace and Seo, building your web page much more findable in search engines.
- Enhancing electronic accessibility doesn’t just have an impact on consumers with impairments. Everyone can reward from available web layout. By earning your web page more obtainable, you will make improvements to the user working experience for all your customers.
It usually takes very little hard work
Producing an accessible web-site doesn’t have to require large amounts of spending plan or large modifications. There is no will need for supplemental attributes or content material to make a web-site a lot more available. A lot of problems can be solved with a small believed, organizing and consciousness, which will be included afterwards in this weblog.
How to test web-site accessibility
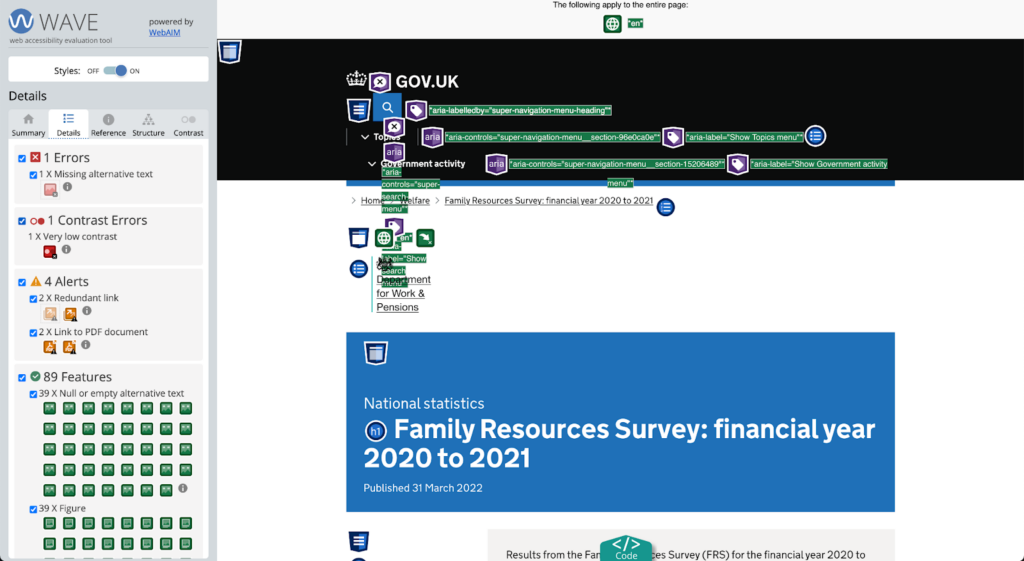
WAVE is a totally free accessibility checker and evaluation device you can use to take a look at the accessibility of your web page.
You can possibly paste your URLs into the box on the web-site, or you can download their extension to speedily operate diagnostics on any website page you pay a visit to.

When you operate WAVE, it creates a quite thorough diagnostics report covering the key parts of accessibility, which include distinction errors, alternative textual content on visuals and semantic HTML construction.
The reviews created by WAVE are very thorough and can be a bit too much to handle, primarily if you are new to accessibility. To give you a clearer overview on how to make your web page a lot more obtainable, we have pulled out a couple of of the key parts down below with strategies on how to strengthen.
Methods to improve your website’s accessibility
Colors and contrast
Colours and distinction are primarily significant to permit folks with impaired vision and color blindness to navigate the website simply.
This affects a a lot better selection of customers than you count on. In accordance to the NHS, 8% of all adult men are color blind and several far more people undergo from some degree of impaired vision. As we have an ageing inhabitants, this will be an even extra essential aim for the foreseeable future.
Available web design and style ensures there is ample distinction in between any textual content utilized and its track record to let everybody to browse it with simplicity.
Testing the contrast of the colors employed on your web-site is a brief work with this contrast checker tool. There need to be a minimum distinction ratio of 4.5:1 to supply more than enough clarity for end users with impaired eyesight.
In addition, accessibility rules dictate that colour should by no means be the only way to express facts. In other words and phrases, there ought to be an more cue (this sort of as underlined text for hyperlinks) for these consumers who understand colours in another way and may well miss out on our colour-based mostly instructions.
Font preference and sizing
Font preference and measurement are also crucial not just to people with impaired vision, but also aids consumers with cognitive diseases like dyslexia.
In phrases of choice, steer distinct of Serif fonts (Periods New Roman, Ga, Garamond). The attractive hooks and swirls at the close of the letter strokes obscure the shapes of letters and bring about examining challenges for dyslexic consumers.
The good information is that you do not have to have to transform your website to Comic Sans to make it dyslexia-pleasant. The letters of Sans Serif fonts (Helvetica, Arial, Open up Sans, Roboto) can seem a lot less crowded and are extensively accessible in most OS and design and style softwares.
The default browser body font dimensions is usually 16px (12pt) this is also the minimum advised font sizing for human body textual content by accessibility guidelines.
It’s not just about textual content measurement, however. Rising the amount of money of white place concerning the two strains of textual content and particular person words can truly aid buyers that are visually impaired or have dyslexia.

The following minimum spacing ensures that the needs of those users are satisfied:
- Letter spacing: x0.12 the font measurement
- Phrase spacing: x0.16 the font dimension
- Line spacing: x1.5 the font dimension
- Paragraph spacing: x2 the font dimensions
Option textual content
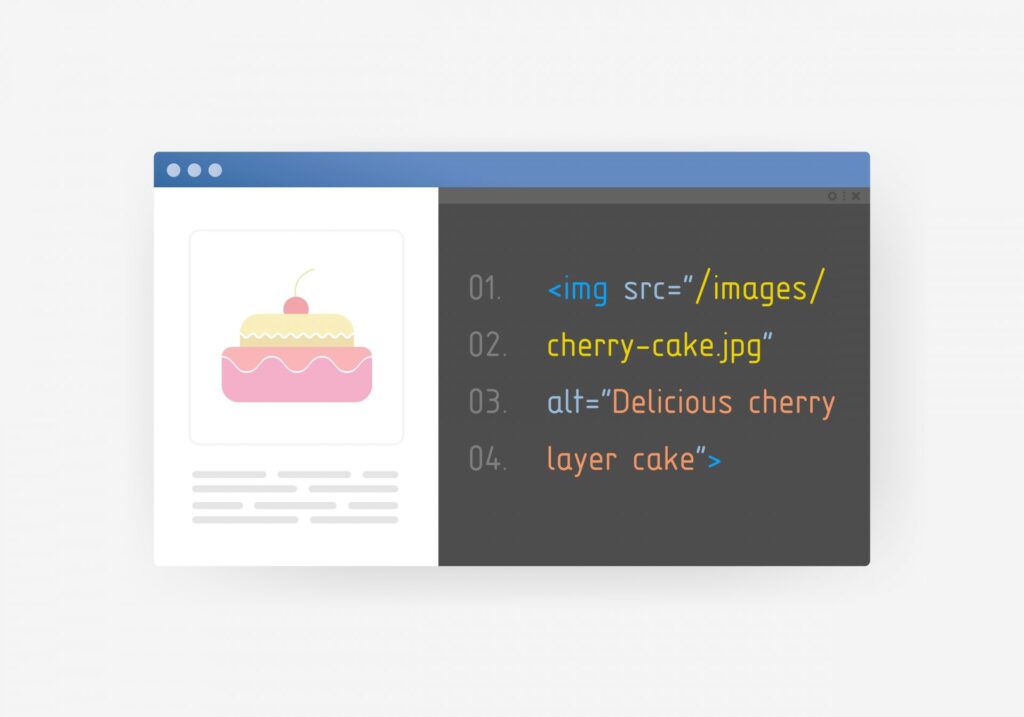
Alternative textual content (or “alt tag”) is a tag in your HTML code that permits you to enter a textual content description for photographs.
These text descriptions are utilized to explain images to visually impaired users who depend on display screen readers. This indicates it is important to correctly explain the which means or objective of the image for individuals who can’t see it.
It may possibly not generally be essential to insert alt textual content. For case in point, there may possibly be sufficient contextual indicators surrounding the image or the impression has no other purpose than aesthetic. In this case, insert an vacant alt tag (alt=””) or it will get flagged as a missing alt tag by diagnostic instruments.

Types
Kinds can be complex for anyone, but those with further accessibility challenges can often struggle when forms are way too minimalist and unclear. Under are shown some prevalent merchandise that will need to be tackled in purchase to deal with accessibility:
- Labels – working with placeholder textual content as a label somewhat than textual content outdoors the industry makes confusion as the text disappears when the user commences to sort. Omitting vital directions for the consumer in favour of minimalism or aesthetics is a major error to keep away from.
- Borders – some thing as uncomplicated as a border about a textual content enter is important for people with cognitive disabilities so it is clear where by they need to have to simply click.
- Extra guidance – often sorts use a minimalist solution in an attempt to declutter the style. Even so, this hinders the usability and as a result accessibility.
- Error messages – these need to be indicated by several aspects, normally colour is applied but in addition to this glitches need to be indicated by using symbols or text.
- Critique – kinds really should allow for a time period of critique ahead of submission to allow for the person to accurate any information.
HTML framework
Even when the world wide web page appears to be excellent just after following the fundamentals earlier mentioned, it can nonetheless suffer from critical accessibility challenges if the semantic framework of your code isn’t up to scratch.
It is critical to make sure that all content material constructions are marked up accurately and stick to a distinct hierarchy, because individuals making use of screen audience will use this structural markup for navigation.
An extra reward is that it also will allow Google to better interpret your written content which can profit your Search engine optimization.
A piece of easy tips would be to have one particular
component on your site and then
for your next crucial sections. If you have a youngster of a subsection then use an
and so on:
and so on:
Normally your web page title
Some paragraph textual content here
The future crucial area of your page
Some paragraph text right here
A little something not so important but associated to the h2 over
Some paragraph textual content here
The next important section of your site
In shorter
Producing your web-site additional obtainable does not require a significant budget or a whole lot of time. Working with the ideas and tips previously mentioned can currently drastically transform the working experience and make it a lot more inclusive for ALL of your people.
Start off which include obtainable net structure in your style and design system now and you will not only generate a additional accessible and inclusive place for your users, but also strengthen your standing with Google. It is a win-earn for everybody.
If you need to have any even further guidance on website accessibility, you should never wait to speak to us.
If you need assistance with your user practical experience
will not hesitate to contact us.
